Accordions
Accordions are a list of headers that can be clicked to hide or reveal additional content. Menus may be bordered or borderless to match your design and should only be used for a few specific pieces of content within a page. If there is not enough content to warrant condensing, use well-formatted text instead.
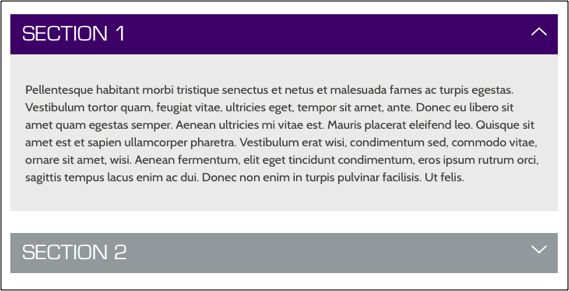
Sample front view:

<div class="tcu-accordion-container">
<button type="button" class="tcu-accordion-header h4">Accordion Title</button>
<div class="tcu-accordion-content cf">
[...content goes here...]
</div>
<button type="button" class="tcu-accordion-header h4">Accordion Title</button>
<div class="tcu-accordion-content cf">
[...content goes here...]
</div>
<button type="button" class="tcu-accordion-header h4">Accordion Title</button>
<div class="tcu-accordion-content cf">
[...content goes here...]
</div>
</div><!-- end of tcu-accordion-container -->
