Side Navigation
There are four levels of hierarchical, vertical navigation to place at the side of a page. Be sure the navigation system is keyboard accessible. Users should be able to tab through each link.
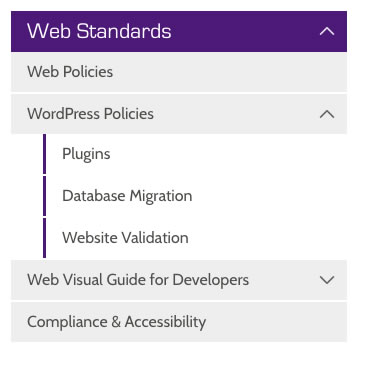
Sample front view:

Web Standards WordPress Theme
The side navigation can be activated in WordPress by creating a menu in Appearance > Menus > create a new menu. Next, go to Appearance > Widgets > select Custom Menu > select the menu you created and adding it into the sidebar widget area.
Theme Developers
To activate the secondary navigation you will need to include the .tcu-sidebar__widget %2$s class names when you register your sidebars. It is also recommended that you include %1$s as the ID name.
