Background Color Options
TCU’s pattern library provides three different background colors to use. You may combine these background color CSS classes with our CSS grid. It is important to wrap your container’s with a background class in order to add padding in mobile view. If you would like to opt-out of a background color but still need the padding required on mobile then use the tcu-layoutwrap–transparent class.
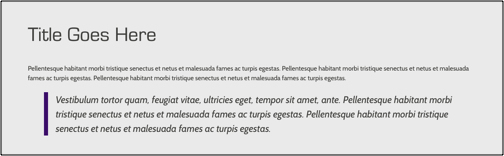
Sample front view:

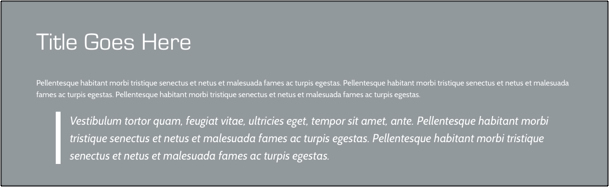
Sample front view:

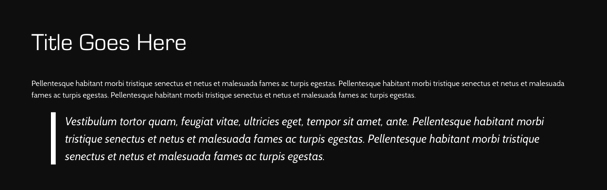
Sample front view:

.tcu-layoutwrap--transparent{}
.tcu-layoutwrap--hornedfrog-grey{}
.tcu-layoutwrap--purple{}
.tcu-layoutwrap--dark--border{}
.tcu-layoutwrap--dark{}
.tcu-layoutwrap--grey{}
