Typography
The fonts TCU utilizes have been carefully selected to best represent the voice of the university, readability and impact in all applications. TCU websites rely on CSS to display the fonts that are kept on our server.
- Eurostile (a geometric sans-serif typeface) is registered through WordPress for your use within our web standards theme.
This is Eurostile
- Arvo—Available through Google Fonts (a geometric slab-serif typeface suites for screen and print and includes bold and italic cuts) is registered individually to each user. To use in your child theme, register at and enqueue.
- Cabin—Google Fonts (a modern sans font with four weights and true italics) is registered through WordPress for your use within our web standards theme.
This is Cabin
- Moonface (a brush script with a retro feel) is registered through WordPress for your use within our web standards theme.
This is Moonface
Web Standards WordPress Theme
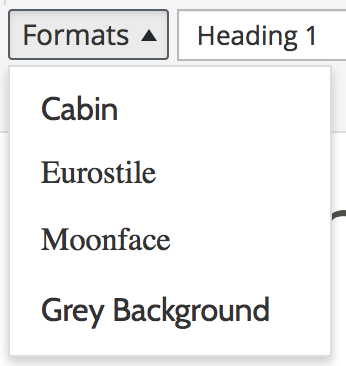
The theme contains Cabin, Eurostile, and Moonface styles to use within the Visual Editor. You can start using them by highlighting the word/paragraph and selecting Formats > Cabin, Eurostile, or Moonface.

CSS Font Classes
The web standards theme also contains three CSS classes for Eurostile, Cabin and Moonface for developers to use.
<span class="tcu-moonface">Moonface Text</span>
<span class="tcu-eurostile">Eurostile Text</span>
<span class="tcu-cabin">Cabin Text </span>
